
搭建专属于自己的个人博客

前言
你是否想拥有属于自己的博客,但是又由于不会前端知识、web框架等等 或者 花费时间多 而苦恼,不用担心。接下来跟着这篇文章,你将花费不到20分钟时间拥有自己的博客!!!
原理
首先,来讲解一下原理。 咱们主要是通过hexo + GitHub Pages 来搭建自己的博客的。 下面是 GitHub Pages、hexo的官方说明。 >GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
刚好hexo又提供了一键部署的功能,可以把网站一键部署到GitHub Pages。
准备工作
node.js 安装 + 配置
安装
点击即可安装node.js
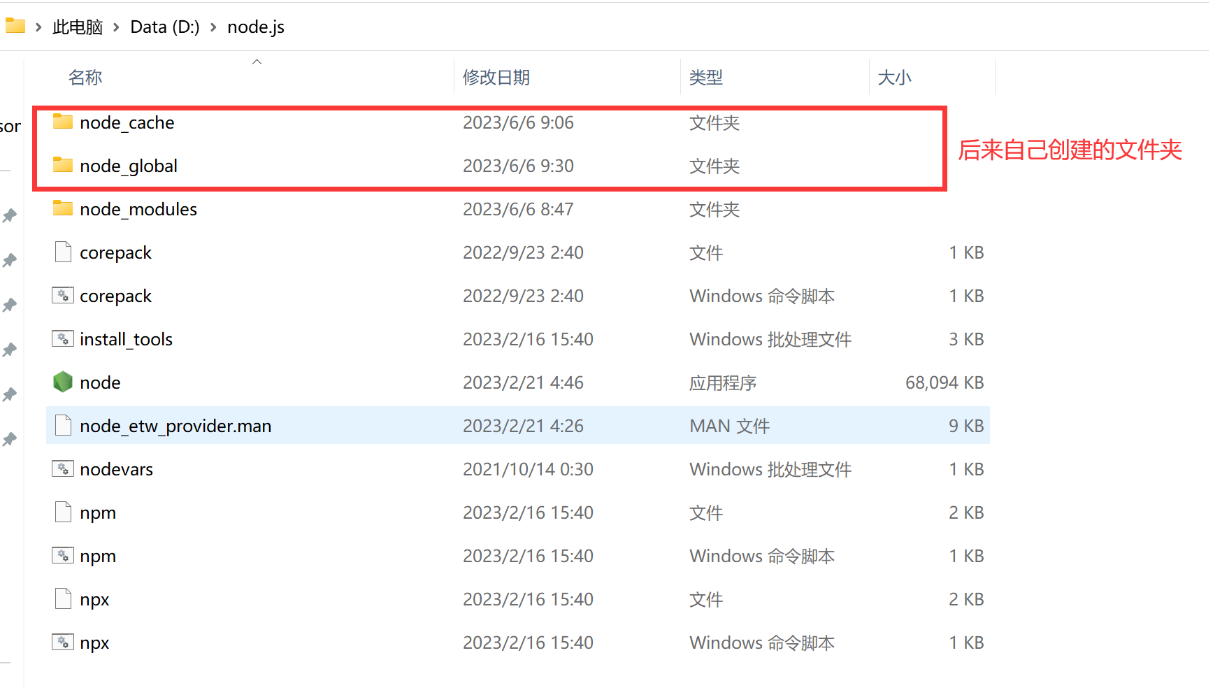
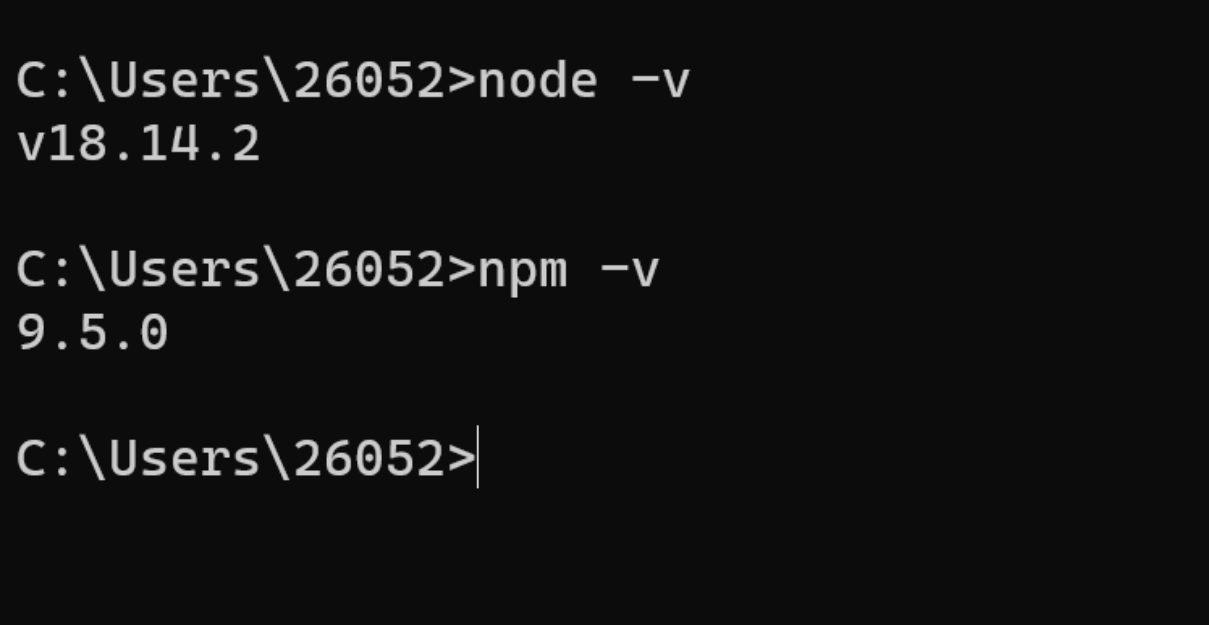
腾讯软件中心下载的比较快,建议在D盘创建一个node.js文件夹。  打开电脑终端,输入 node -v、npm -v两个命令查看是否安装成功。
打开电脑终端,输入 node -v、npm -v两个命令查看是否安装成功。 
配置
在node.js文件夹下创建 node_global、node_cache文件夹,设置 npm 的全局安装路径和缓存路径.
1
2npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"添加环境变量
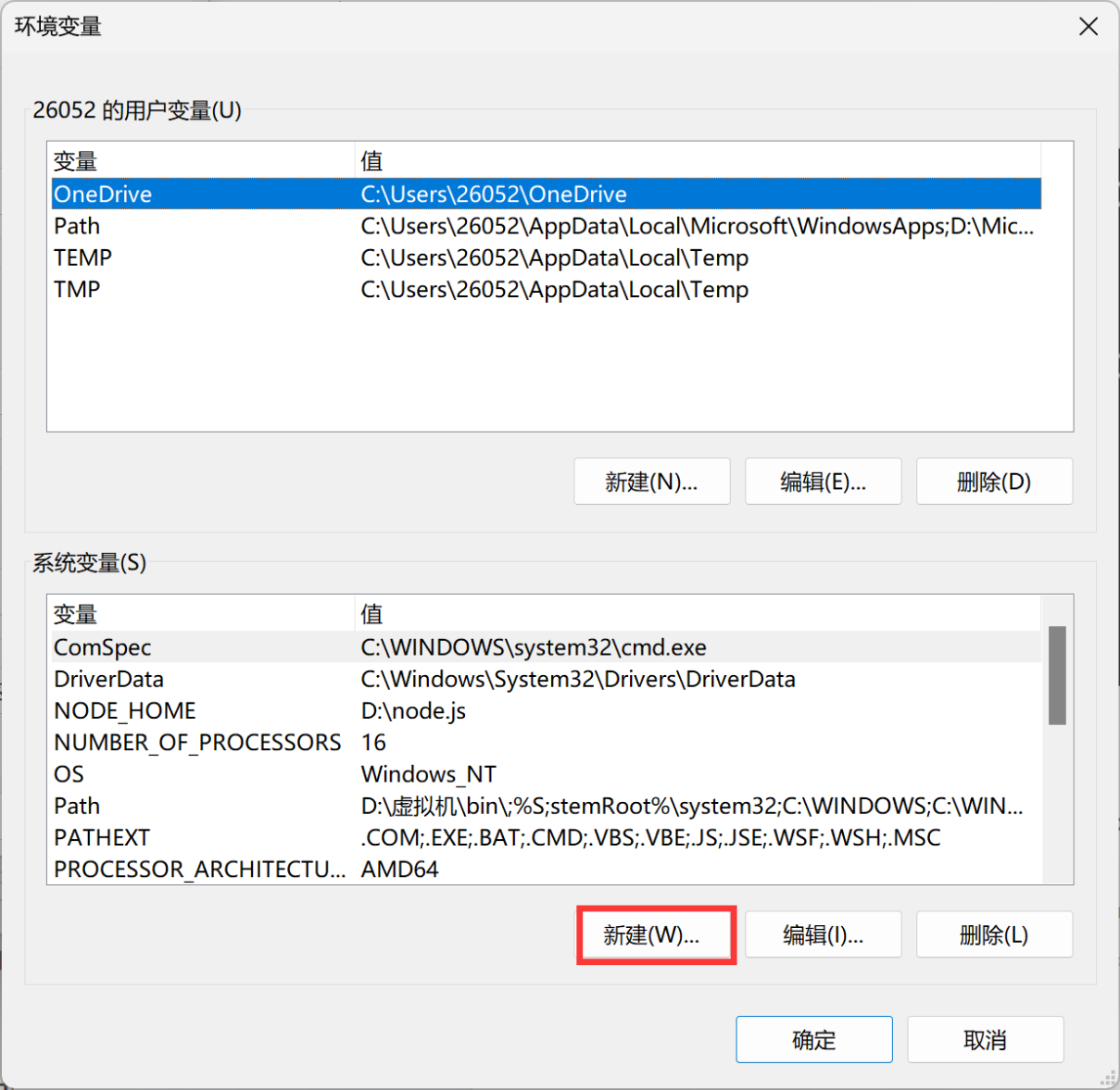
win11系统下添加变量步骤: 设置 -> 系统 -> 系统信息 -> 高级系统设置 -> 环境变量
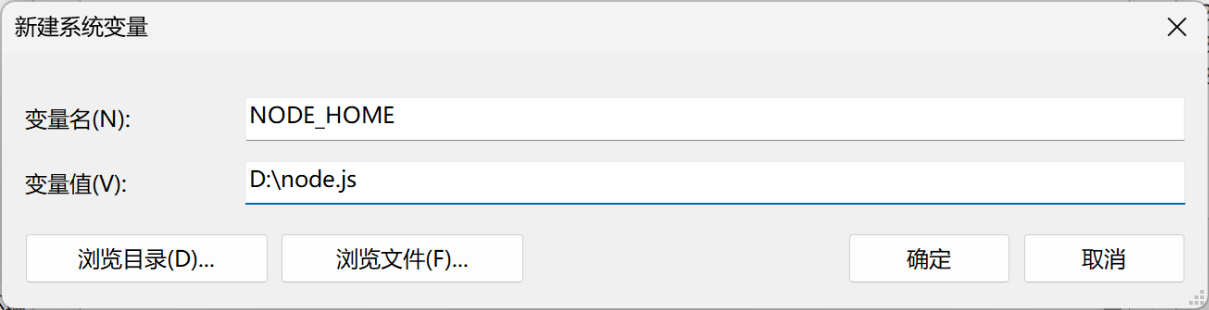
1、添加系统变量

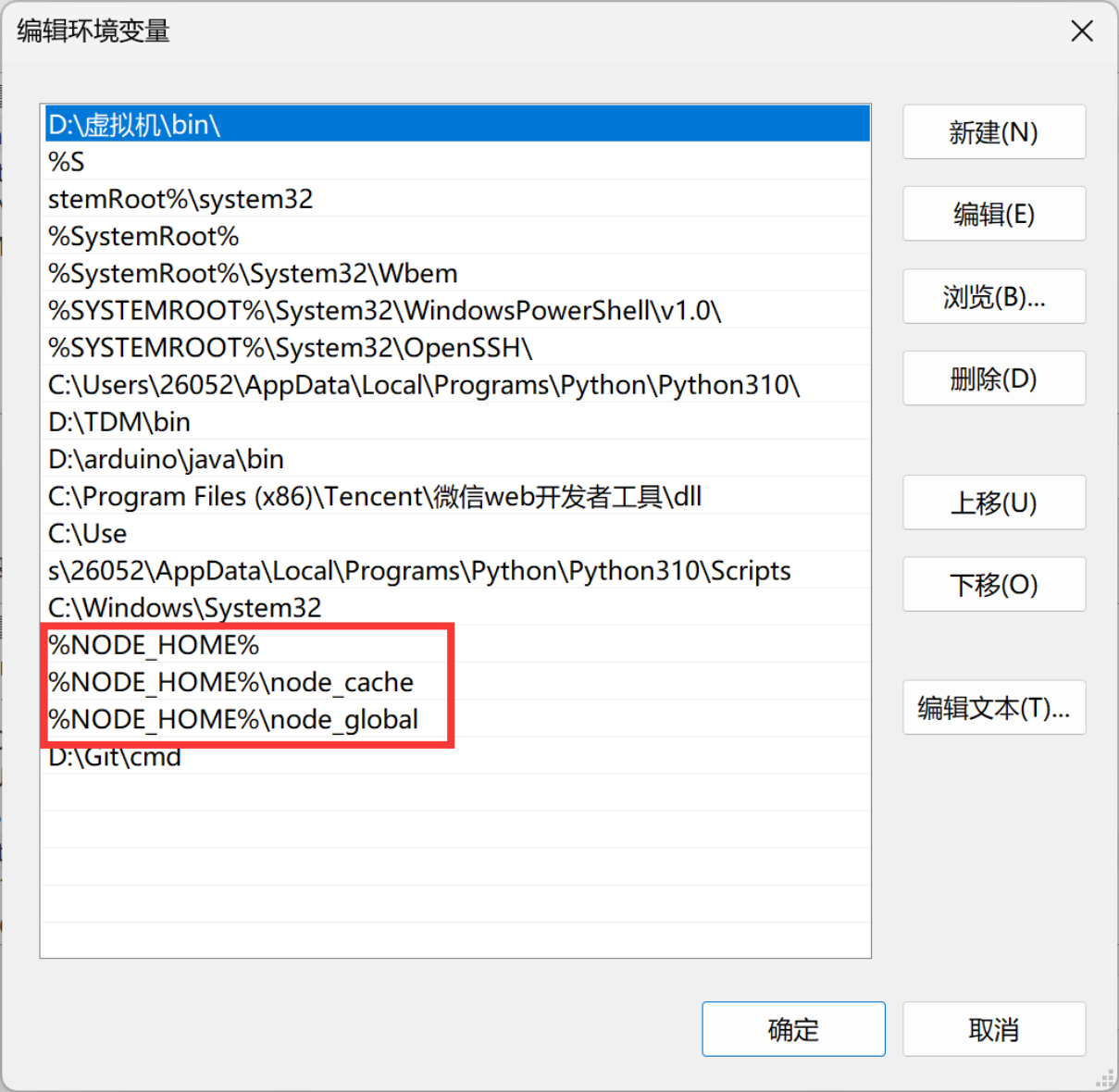
2、添加环境变量

测试
接下来咱们测试一下是否配置成功。
npm install express -g
如果出现下面报错的话
1 | npm install express -g |
1 | npm config set registry https://registry.npm.taobao.org/ |
安装其他依赖
1 | npm install -g cnpm |
此部分参考链接: 七维大脑的博客
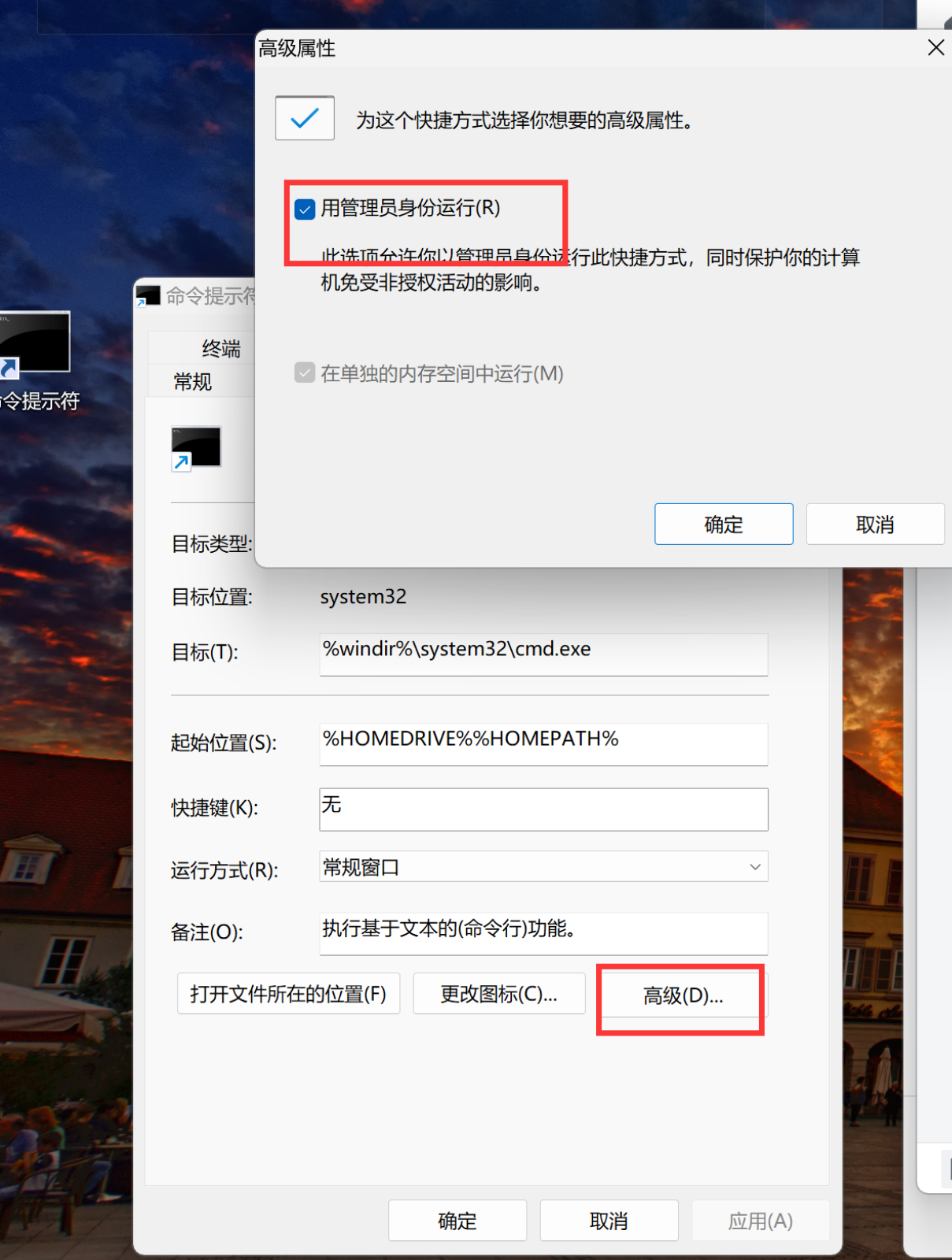
注意有些时候需要用管理员去打开cmd,可以选择把cmd发送到桌面,然后右键以管理员权限打开即可。

这样每次都是管理员身份打开了。
安装+配置 Git
点击安装Git * 配置Git全局用户名和邮箱
1 | git config --global user.name "Your Name" |
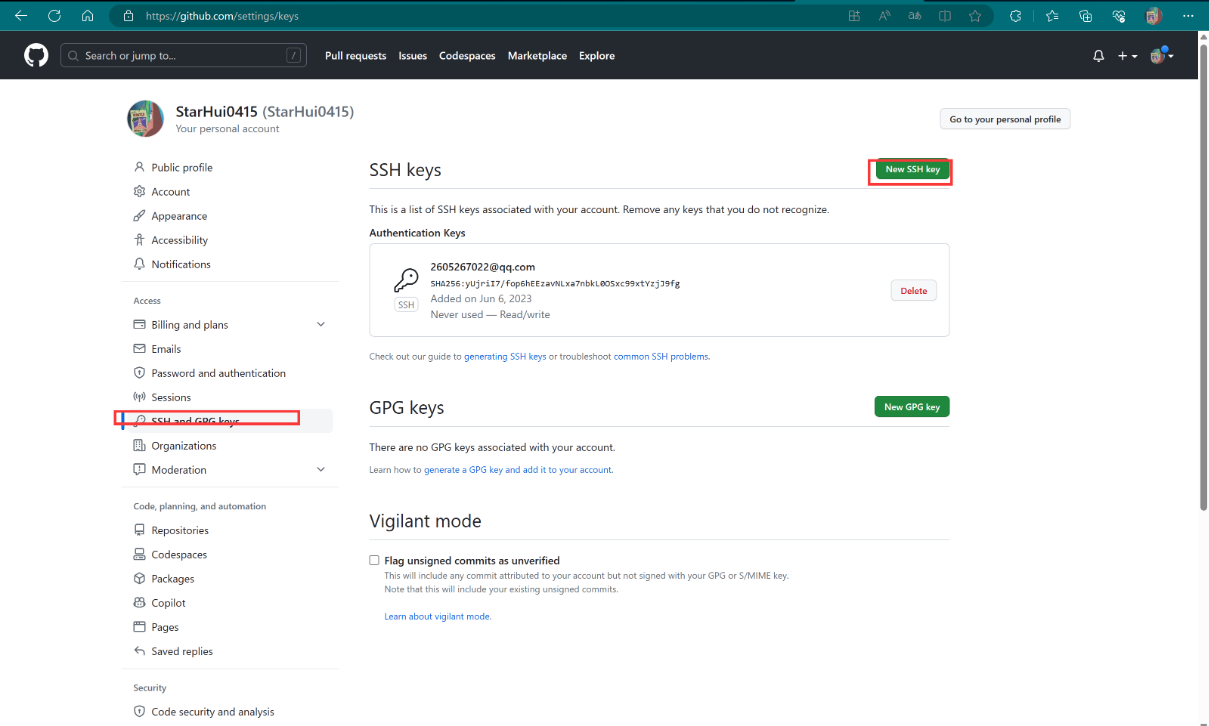
1 | ssh-keygen -t rsa -C "邮箱地址" |

检测是否成功
1
ssh -T git@github.com
创建博客项目
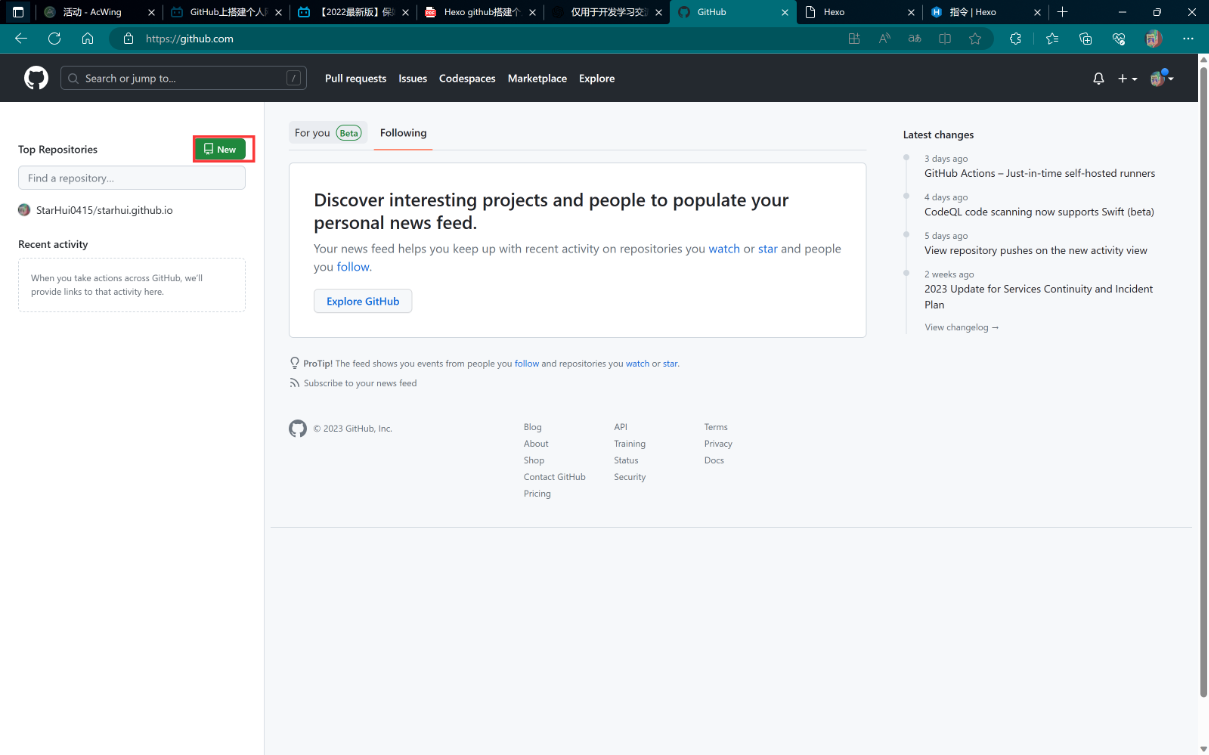
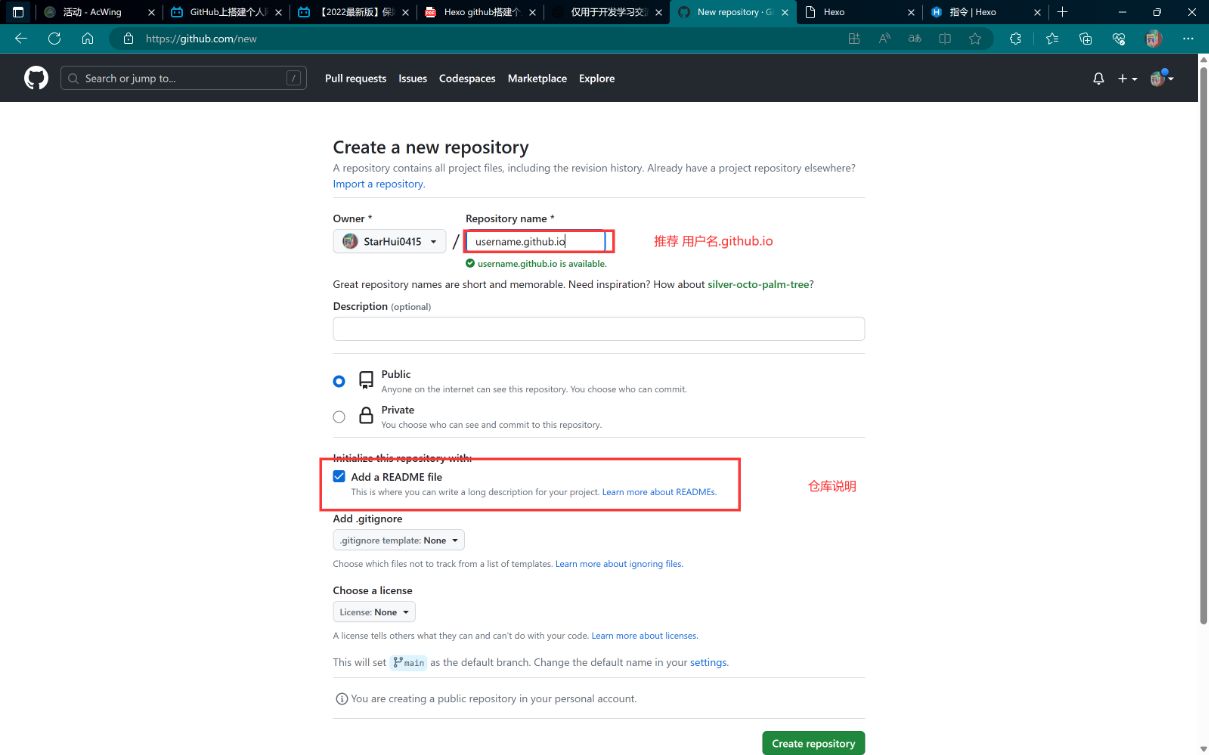
Github创建仓库
首页有一个new,点击即可新建 

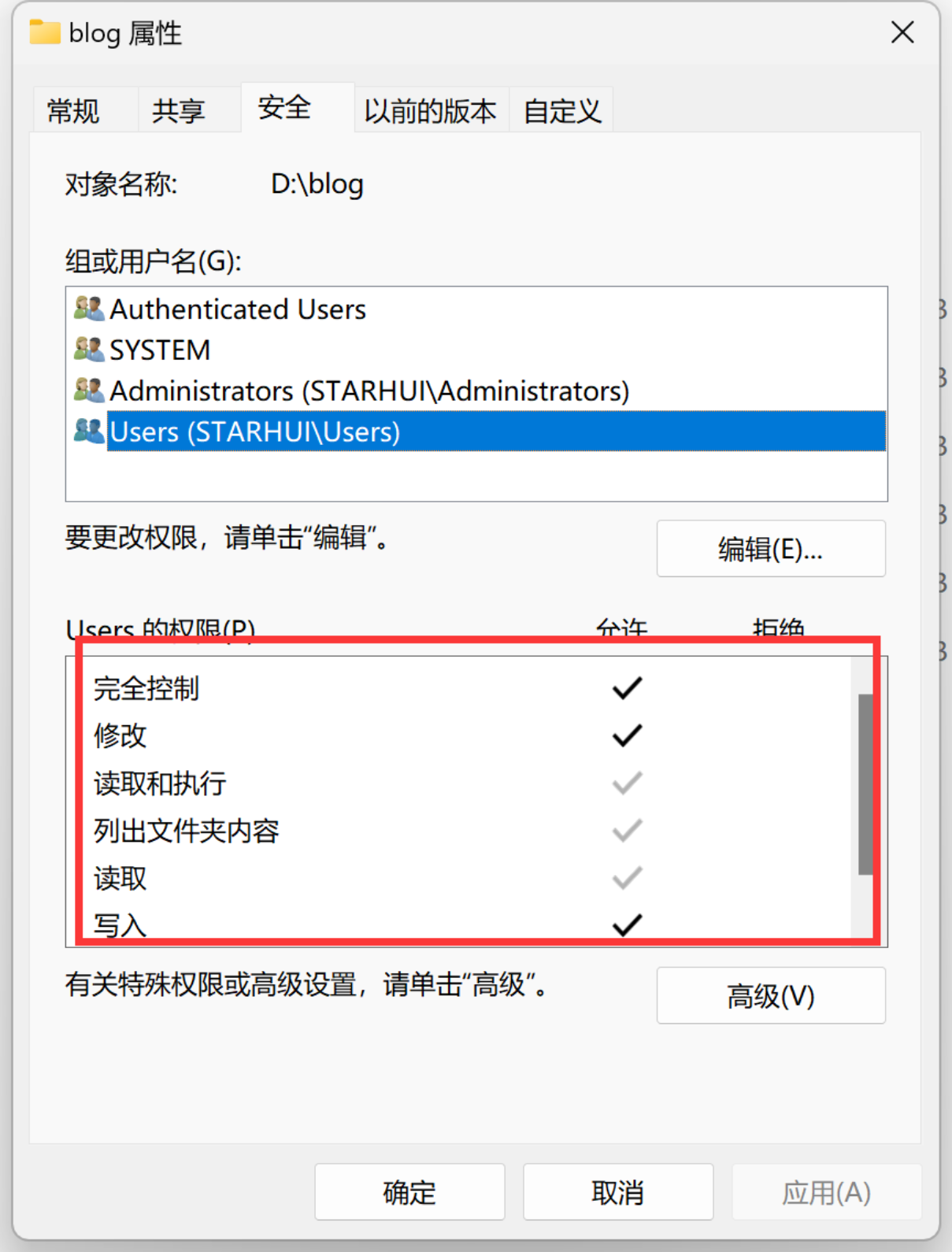
本地仓库创建
首先去D盘创建一个文件夹,把读写权限打开,否则后期会有权限问题出现。 新建文件夹blog,右键点击属性 -> 安全,把user权限打开 
本地访问博客
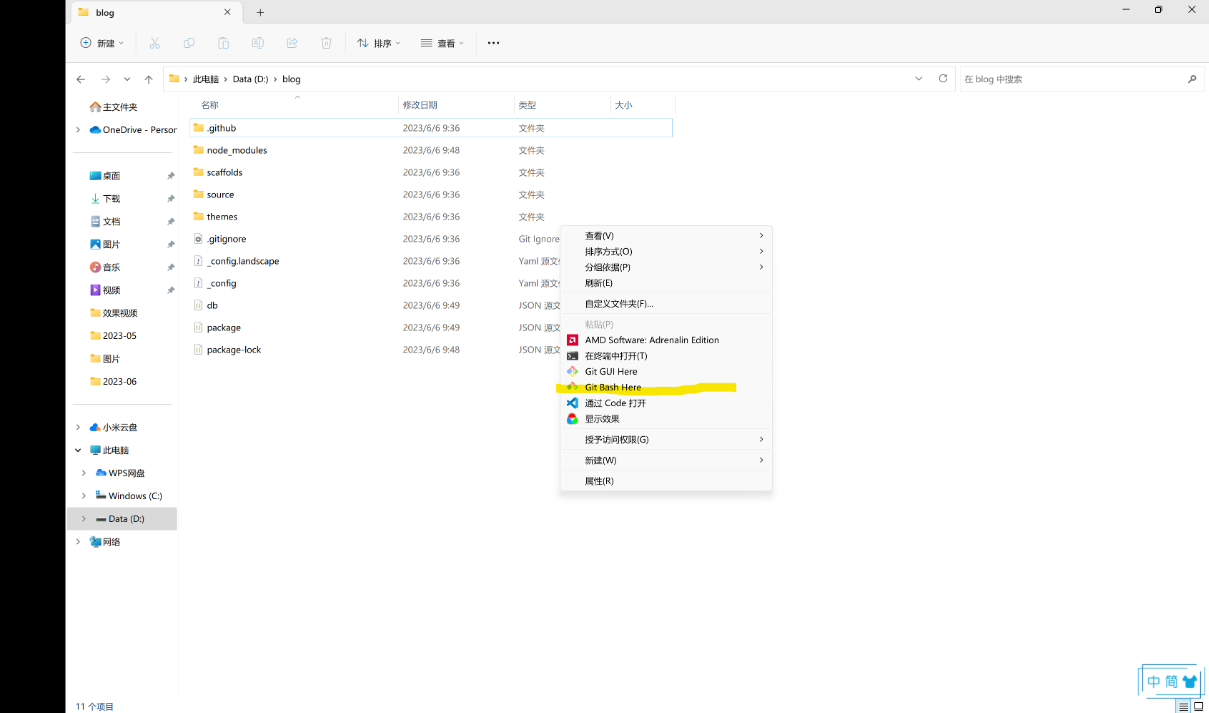
在blog文件夹 右键 -> 显示更多选项 -> git bash 
下一步是安装hexo npm install -g hexo-cli 安装后,可以使用 hexo -v查看是否安装成功,若安装不成功,可以在评论区留言。 接下来咱们先看一下hexo的指令,这样才会操作。hexo指令
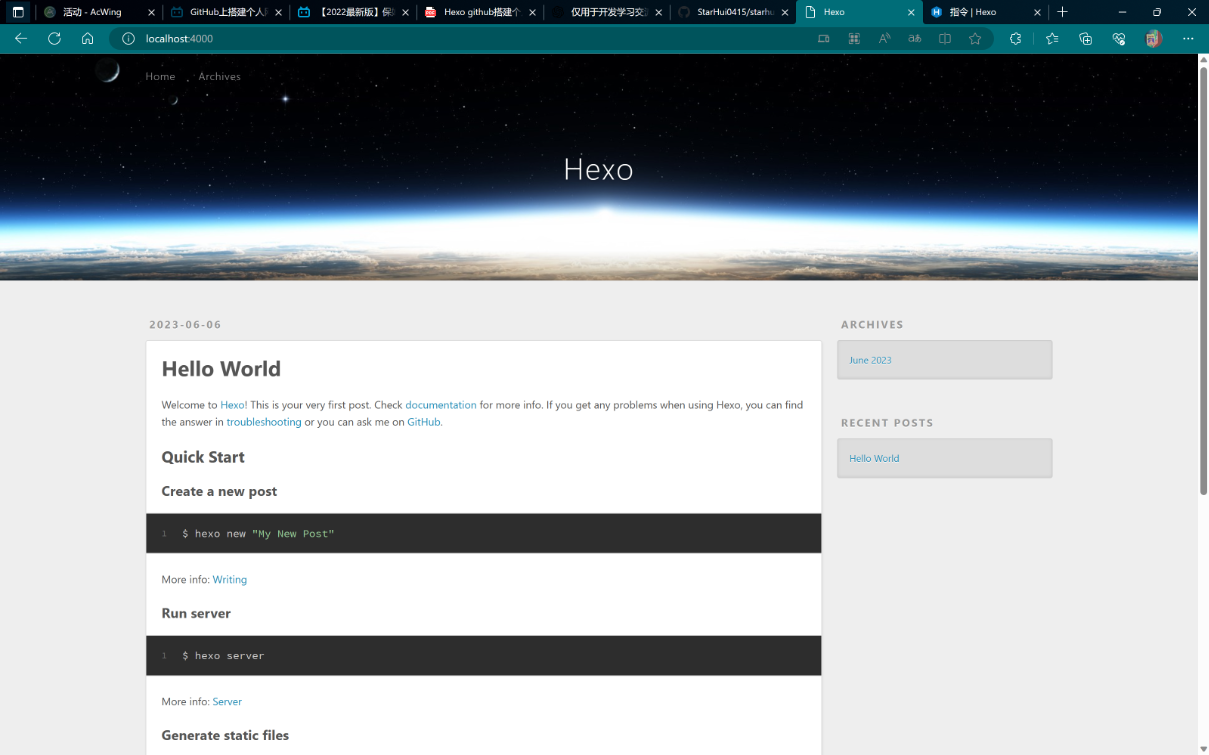
首先是新建一个网站 + 在本地运行
1 | hexo init # 默认在当前文件夹新建一个网站 |

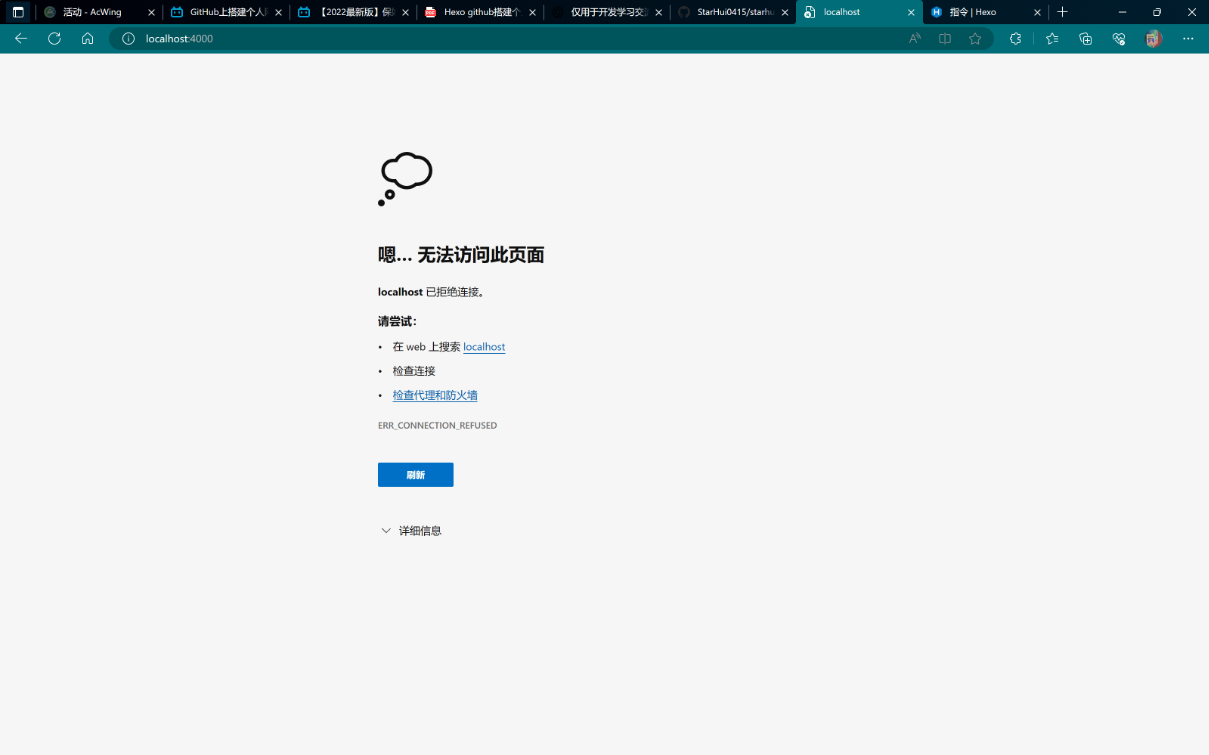
git bash 里面 ctrl + c关闭服务

部署个人博客
部署个人博客的话,咱们直接跟着官网走即可 部署

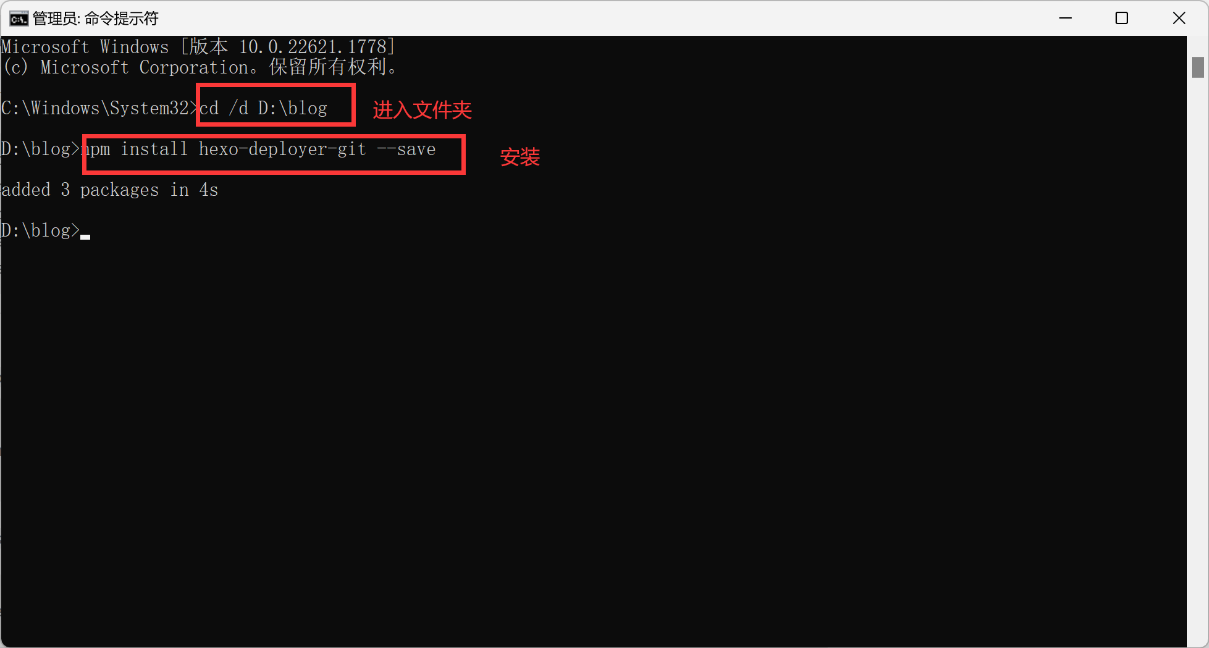
咱们选择的部署插件是git首先安装插件,并更改配置文件npm install hexo-deployer-git --save

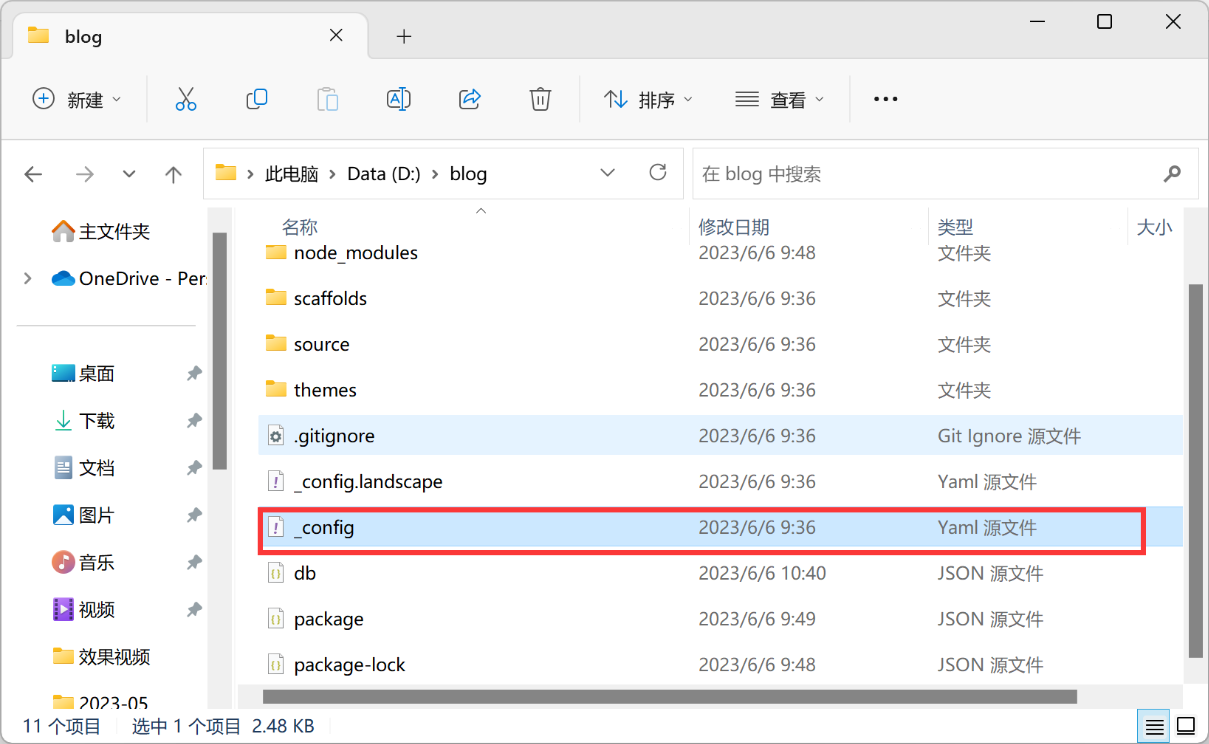
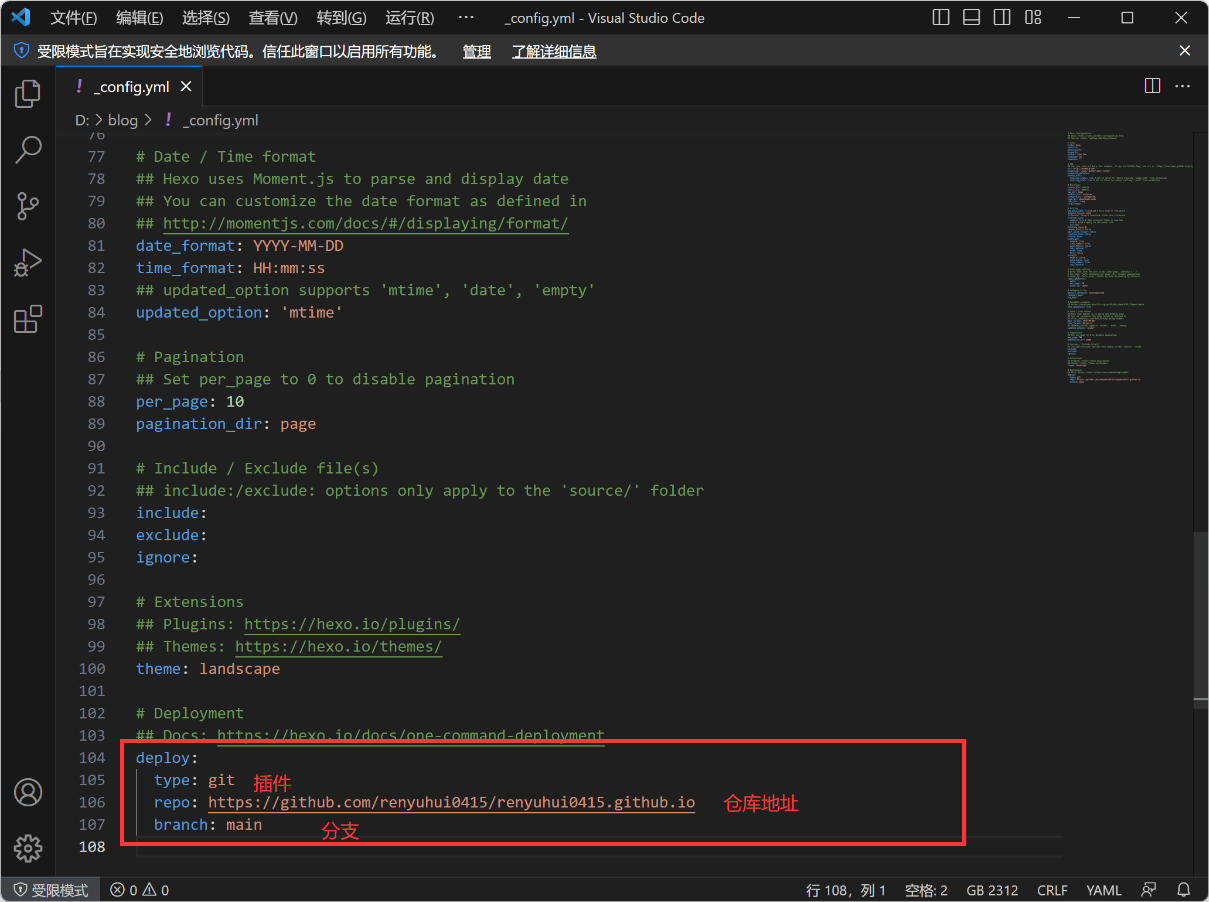
修改配置文件


接下来两行命令就可以创建出自己的博客网站了。
hexo g #生成静态文件
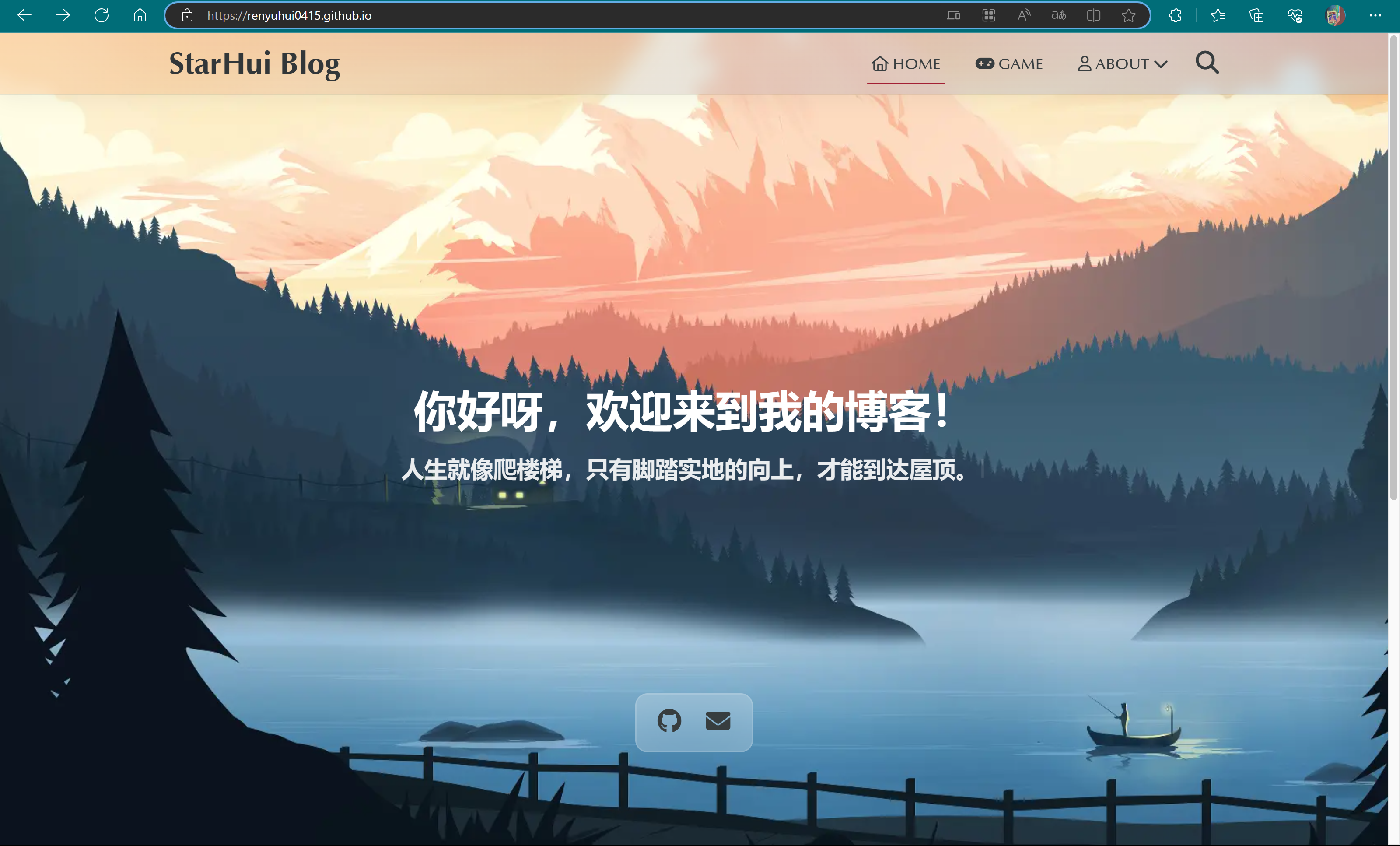
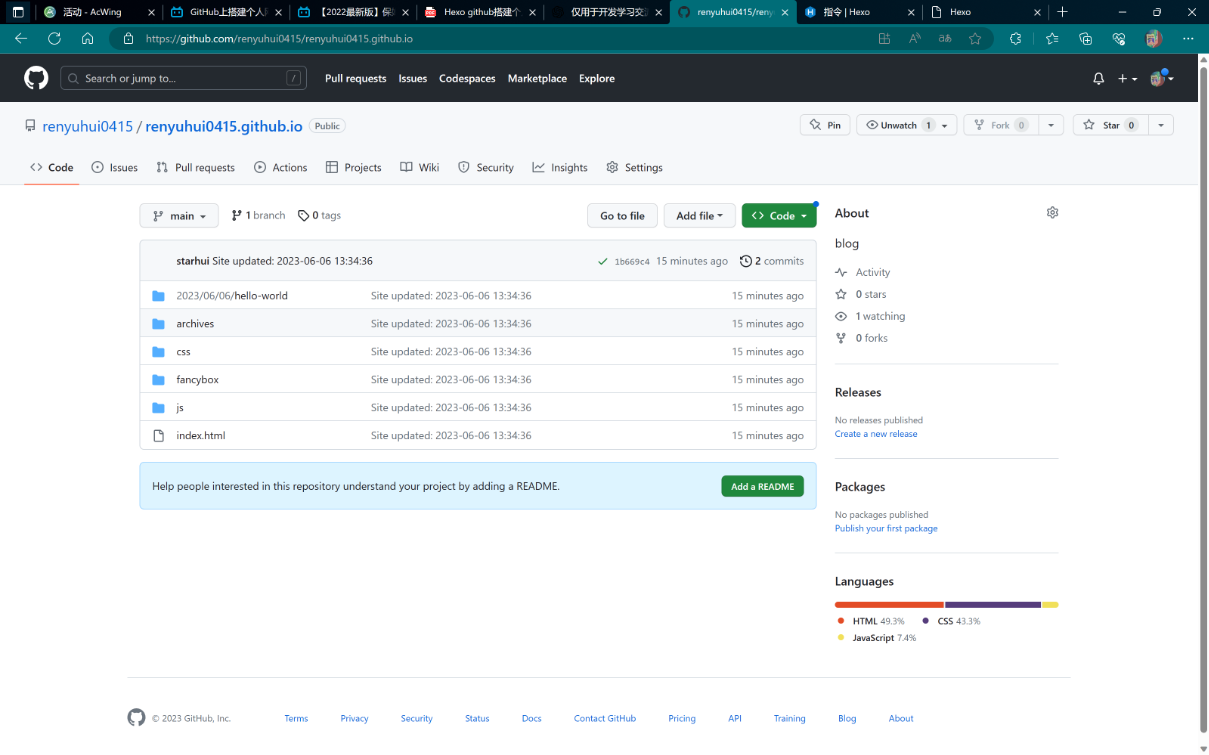
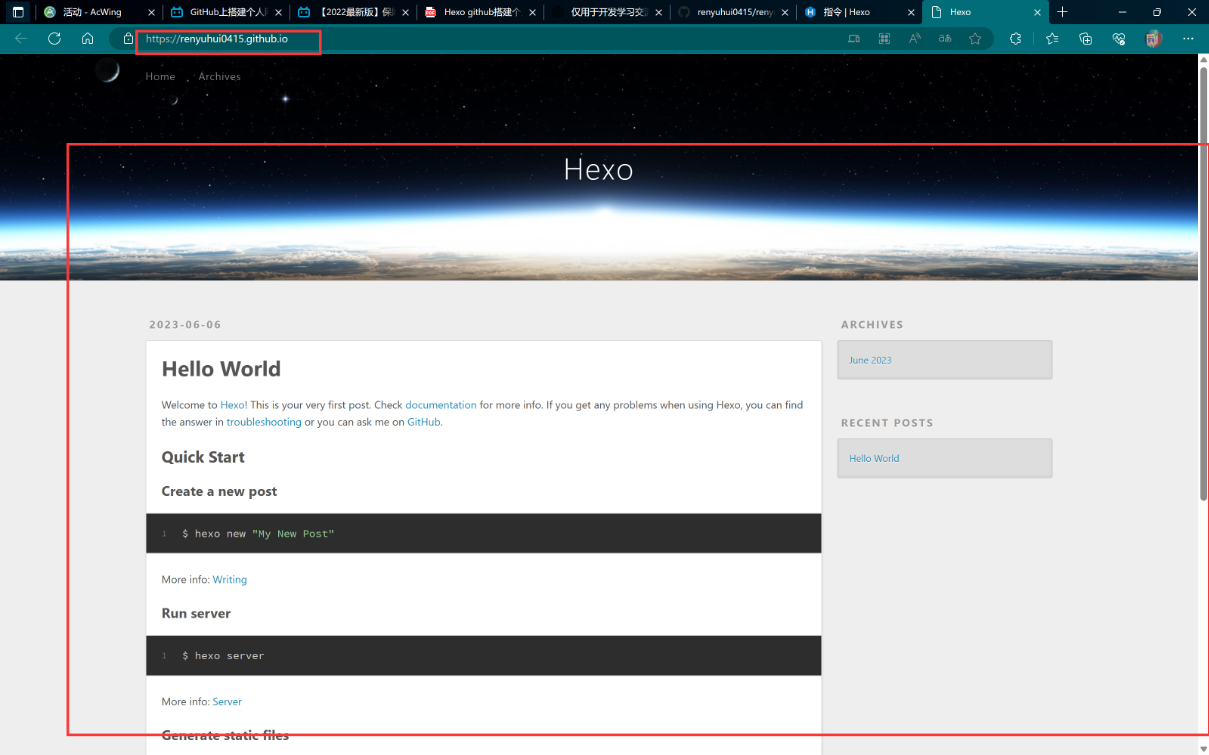
hexo d #部署网站此时GitHub仓库已经有刚才生成的静态文件了,而且博客网站已经可以访问了。

博客地址 https://username.github.io
这样就部署好网站了,接下来开始配置自己的网站了。
根据个人喜好修改配置
hexo提供了好多主题,大家可以根据自己喜欢去选择一个合适主题,跟着主题文档去修改即可。theme
写在最后
在安装过程中可能会遇到一些报错,大家不用慌,大部分是因为网络原因导致的,耐心尝试即可! 注意:有什么不会的查hexo官方文档即可,hexo官方文档
- Title: 搭建专属于自己的个人博客
- Author: StarHui
- Created at : 2023-06-08 21:36:06
- Updated at : 2023-11-05 21:58:05
- Link: https://renyuhui0415.github.io/post/build_your_blog.html
- License: This work is licensed under CC BY-NC-SA 4.0.